Tuesday, December 22, 2009
Tuesday, November 17, 2009
Friday, October 23, 2009
Silverlight Toolkit Drag Drop (Part 2): Customizing Drag and Drop Behavior
In part 1 you were introduced to the new Silverlight DragDropTarget controls. In addition to being powerful these controls are very flexible, allowing developers to customize almost every single aspect of their behavior. In order to understand how to customize these controls you must first understand how they communicate. The good news is that DDT’s communicate via a WPF-compatible implementation of the drag/drop events!
A WPF-Compatible (mostly) Implementation of Drag and Drop
The Silverlight Toolkit Drag and Drop Framework is a compatible subset of WPF’s drag and drop methods and events – with a few small exceptions. The diagram below demonstrates how DDTs are layered on top of this WPF-compat framework. DDTs use these events and methods to communicate with each other.
The fact that the Silverlight Toolkit contains a full implementation of WPF’s drag and drop stack gives the developer tremendous flexibility. They can…
- Use DDTs.
- Communicate with and customize DDTs by handling the drag and drop events.
- Choose not to use DDTs and use the WPF-compat API’s to initiate and manage their own drag operations.
- Add native drag and drop support to their custom controls by implementing the IAcceptDrop interface.
- Create new DDTs for existing controls by creating a class that inherits from DragDropTarget.
Differences between Silverlight Toolkit and WPF Drag and Drop API’s
Different Namespaces
The most obvious difference between the Silverlight implementation of drag and drop and that of WPF is that the Silverlight drag and drop objects are located in the Microsoft.Windows namespace rather than in the System.Windows namespace. When writing drag and drop code it’s good practice to insert the following code in your source file:
#if SILVERLIGHT using Microsoft.Windows; using SW = Microsoft.Windows; #else using SW = System.Windows; #endif
Using an alias for the namespace with the drag/drop objects ensures that you can write code that can be easily ported to WPF or a future version of Silverlight with core-level drag/drop support. All of the code samples in this series of blog posts assume that you’ve defined the alias “SW” as Microsoft.Windows in Silverlight and System.Windows in WPF.
Starting a Drag Operation
Keep in mind that if you intend to use a DDT you don’t need to know how to do this because DDT’s automatically initiate drag operations when an item is dragged. However if you want to initiate a drag operation yourself you’ll need to know about some subtle (but necessary) differences between the Silverlight’s and WPF’s DoDragDrop methods.
In WPF the DoDragDrop method blocks until the drag operation completes. In Silverlight there are no blocking UI methods so it is necessary to listen for a DragDropCompleted event if you want to perform an operation when a drag completes.
It is still possible to write cross-platform code if you use the following pattern:
// Define an action to be executed when the drag completes. Action<SW.DragDropEffects> dragDropCompleted = effects => { Console.WriteLine(string.Format(“Drag finished: {0}”, effects))); }; #if SILVERLIGHT // Create a handler for the DragDropCompleted event which invokes the action. EventHandler<DragDropCompletedEventArgs> dragDropCompletedHandler = null; dragDropCompletedHandler = (sender, args) => { // Detach the handler so that this action is only executed once. SW.DragDrop.DragDropCompleted -= dragDropCompletedHandler; dragDropCompleted(args.Effects); }; // Attach the handler to the DragDropCompleted event. SW.DragDrop.DragDropCompleted += dragDropCompletedHandler; // Begin the drag operation. SW.DragDrop.DoDragDrop( sourceControl, data, SW.DragDropEffects.All, SW.DragDropKeyStates.LeftMouseButton); #else // If WPF then just begin the drag operation. SW.DragDropEffects effects = SW.DragDrop.DoDragDrop( sourceControl, data, SW.DragDropEffects.All); // Code blocks until drag is finished... dragDropCompleted(effects); #endif
Note that in addition to being asynchronous the Silverlight version of DoDragDrop accepts an additional parameter: the initial DragDropKeyStates. In the example below this is SW.DragDropKeyStates.LeftMouseButton.
SW.DragDrop.DoDragDrop(
sourceControl,
data,
SW.DragDropEffects.All,
SW.DragDropKeyStates.LeftMouseButton);In Silverlight (unlike WPF) it is not possible to sample the mouse state. Therefore the developer must track the state of the mouse keys and pass it to DoDragDrop. This is straightforward if, as is commonly the case, the drag operation begins with a mouse click.
button.MouseLeftButtonDown += (sender, args) => { SW.DragDrop.DoDragDrop( button, "Some text to transfer", SW.DragDropEffects.All, SW.DragDropKeyStates.LeftMouseButton); };
Although the DragDropKeyStates enumeration is a flags enum which includes members that track keyboard states there is no need to include these. The DoDragDrop method will sample the keyboard and update the value when invoked.
Listening to Drag Source and Drag Target Events
In WPF there are two ways to attach a handler to an event. The first is to attach a handler to the event on the UIElement and the second is to attach a handler to the attached event object:
// Works in WPF. myButton.DragOver += new SW.DragEventHandler((o, a) => Console.Write(“button dragged over.”)); // Works in WPF and Silverlight Toolkit Drag Drop Framework. myButton.AttachEvent( SW.DragDrop.DragOverEvent, new SW.DragEventHandler((o, a) => Console.Write(“button dragged over.”), false);
Silverlight Toolkit’s Drag and Drop Framework supports the latter approach for all drag target and source events. By using AttachEvent and RemoveEvent you can write code that will work on WPF and Silverlight. For more information on attached events see the Attached Events Overview on MSDN.
Note: DDTs implement the familiar WPF events so you don’t need to use the more verbose attached event approach when you’re working with them.
// DragDropTarget's have the WPF events. myListBoxDragDropTarget.DragOver += new SW.DragEventHandler( (o, a) => Console.Write(“DDTs make everything easier!”));
Indicating that an Element Can Accept a Drop Operation
In WPF all UIElements have an AllowDrop property which determines whether they will receive drag/drop events. As it isn’t possible to add properties to existing types the Silverlight Tookit implementation of drag and drop uses an AllowDrop attached property on the static DragDrop object:
WPF
<Rectangle AllowDrop="True" />
Silverlight
<Rectangle xmlns:msWindows="clr-namespace:Microsoft.Windows;assembly=System.Windows.Controls.Toolkit" mswindows:DragDrop.AllowDrop="True" />
Customizing DragDropTarget Behavior
DDT’s do their best to determine the allowed effects of a drag operation by examining the bound collection and the items inside of them. For example if a DDT’s control is bound to a ReadOnlyCollection or an array then the allowed effects of a drag will not include DragDropEffects.Move and the allowed effects of a drop will be DragDropEffects.None. By default a DDT never sets the allowed effects of a drag to DragDropEffects.Copy because there is no generic way of cloning an item in Silverlight (ICloneable does not exist). But what if we wanted the effect of a drop to be a Copy operation?
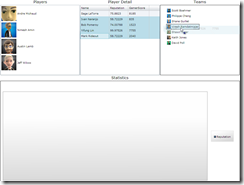
Let’s say we have two DDT’s, one containing a ListBox and the other containing a DataGrid.
<StackPanel Orientation="Horizontal"> <controlsToolkit:ListBoxDragDropTarget x:Name="listBoxDragDropTarget" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <ListBox x:Name="listBox" VerticalAlignment="Stretch" SelectionMode="Extended" Height="300" > <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Image}" /> <TextBlock Text="{Binding Name}" VerticalAlignment="Center" Margin="4,0,0,0" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Vertical" /> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </controlsToolkit:ListBoxDragDropTarget> <dataToolkit:DataGridDragDropTarget x:Name="dataGridDragDropTarget" msWindows:DragDrop.AllowDrop="true" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <data:DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Height="300" > <data:DataGrid.Columns> <data:DataGridTextColumn Binding="{Binding Name}" Header="Name" /> <data:DataGridTextColumn Binding="{Binding Reputation}" Header="Reputation" /> <data:DataGridTextColumn Binding="{Binding GamerScore}" Header="GamerScore" /> </data:DataGrid.Columns> </data:DataGrid> </dataToolkit:DataGridDragDropTarget> </StackPanel>
Each control is bound to an collection of Gamer instances.
class Gamer { public string Name {get; set} public double Reputation {get; set} public int GamerScore {get;set;} // Our custom copy method. public Gamer Clone() { return new Gamer { Name = this.Name, Reputation = this.Reputation, this.GamerScore = this.GamerScore }; } } // snip... // No need to use an ObservableCollection. We don't // want items removed from the ListBox. listBox.ItemsSource = new [] { new Gamer { Name = "Mark Rideout", Reputation = 82.234, GamerScore = 23432 }, // etc. }; // Using an observable collection ensures that changes // to the items source collection will be reflected // in the grid immediately. dataGrid.ItemsSource = new ObservableCollection<Person>();
When the user drags Gamers from the ListBox to the DataGrid we’d like to add a copy of the Gamer object to the DataGrid rather than add a reference to the object in the ListBox to the DataGrid’s bound collection (the default action). In order to ensure that when an item is dragged from a ListBox the allowed effect is DragDropEffects.Copy rather than DragDropEffects.Link we set the ListBoxDragDropTarget’s AllowedSourceEffects property.
listBoxDragDropTarget.AllowedSourceEffects = SW.DragDropEffects.Copy;
Since the DataGridDragDropTarget doesn’t know how to handle a Copy operation we need to handle its Drop event.
using System.Collections.ObjectModel; // snip... dataGridDragDropTarget.Drop += (sender, args) => { // Only handle this event if it's a copy. If the event is not handled // the DDTs base implementation of Drop will execute. if ((args.AllowedEffects & SW.DragDropEffects.Copy) == SW.DragDropEffects.Copy) { IList<Person> dataSource = dataGrid.ItemsSource as IList<Person>; // Retrieve the dropped data in the first available format. object data = args.Data.GetData(args.Data.GetFormats()[0]); // The data is the ItemDragEventArgs that was created by the DDT when // the drag started. It contains a SelectionCollection. // SelectionCollection's are used by DDTs because they can transfer // multiple objects. The fact that they store the indexes of the // objects within the source collection also makes reordering items // within a source possible. ItemDragEventArgs dragEventArgs = data as ItemDragEventArgs; SelectionCollection selectionCollection = dragEventArgs.Data as SelectionCollection; if (selectionCollection != null) { IEnumerable<Gamer> gamers = selectionCollection.Select(selection => selection.Item).OfType<Gamer>(); if (gamers.Any()) { foreach(Gamer gamer in gamers) { // Invoke our custom Clone method to make a copy. dataSource.Add(gamer.Clone()); } args.Effects = SW.DragDropEffects.Copy; args.Handled = true; } } } };
Now when we drag items from our ListBox to our DataGrid we will get copies of the Gamer objects and the ListBox’s contents will be unchanged.
There are many more extensibility points in DDT’s. I encourage you to take a close look at the events and properties. I think you’ll be impressed by how flexible these controls are.
Powerful and Flexible
By now it should be clear that the Silverlight Toolkit Drag and Drop Framework is more than a few DDTs that add drag and drop behavior to a certain Silverlight controls. It is also a rich set of WPF-compatible events and methods that can be used with any Silverlight control - including your own!
Next time: Adding Drag and Drop support to your custom controls!
Monday, October 19, 2009
New with the Silverlight Toolkit: Drag and Drop Support for all your Favorite Controls! (Part 1)
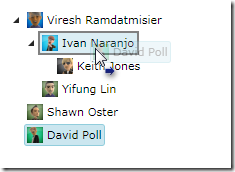
One of the highest voted requests on the Silverlight Toolkit CodePlex page is drag and drop support for the TreeView control. The good news is the Toolkit team listened and has not only delivered Drag and Drop for the TreeView, but they’ve added support for all the major Silverlight controls! In the October Toolkit refresh you’ll find controls which add Drag and Drop support to all of your favorite controls – no code required!
Introducing The Drag/Drop Target Controls
A DragDropTarget is a Content Control that adds default drag and drop actions to the control nested inside of it. DragDropTarget’s provide the following functionality:
1. Initiates a drag operation when an item container is dragged.
2. Displays a snapshot of the the item container by the mouse while it is being dragged.
3. Handles drag target events and specifies which drag operations are possible by examining the item source bound to the nested control.
4. If an item is dropped onto the drag drop target, it is added to the nested control if the nested control is bound to an ObservableCollection (or any collection that implements INotifyCollectionChanged and contains the same type of items as the item that was dropped).
5. Where possible, scrolls vertically and horizontally when an item is dragged near the edge of the control.
This release of the toolkit introduces the following implementations:
- ListBoxDragDropTarget
- TreeViewDragDropTarget
- DataGridDragDropTarget
- DataPointSeriesDragDropTarget
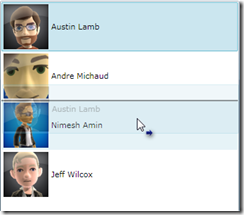
ListBoxDragDropTarget
In this example we have a ListBox created in XAML and bound to an observable collection.
<ListBox x:Name=”myListBox />
To add drag and drop functionality to our ListBox we nest it inside of the ListBoxDragDropTarget control…
<toolkit:ListBoxDragDropTarget xmlns:toolkit="System.Windows.Controls.Toolkit" xmlns:mswindows="Microsoft.Windows" mswindows:DragDrop.AllowDrop=”True”> <ListBox x:Name="myListBox"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel /> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </toolkit:ListBoxDragDropTarget>
…and that’s it! Now we can drag items to and from our ListBox.
If the SelectionMode of the ListBox is set to Multiple or Extended it is also possible to drag and drop several items at once.
“Why did you need to specify the ItemPanelTemplate?”
The ListBoxDragDropTarget cannot reorder items in a ListBox when it is virtualized because it cannot conclusively determine the index of each item. Therefore we replace the default Panel (VirtualizedStackPanel) with a normal StackPanel. If you don’t need to enable the reordering items within the ListBox then it isn’t necessary to specify the ItemPanelTemplate.
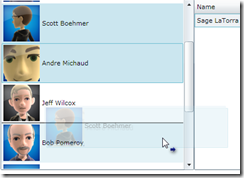
TreeViewDragDropTarget
The TreeViewDragDropTarget is used the same way as the ListBoxDragDropTarget.
<controlsToolkit:TreeViewDragDropTarget msWindows:DragDrop.AllowDrop="true" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <controlsToolkit:TreeViewDragDropTarget.Resources> <win:HierarchicalDataTemplate x:Key="hierarchicalTemplate" ItemsSource="{Binding Reports}"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Image}" Width="16" Height="16" /> <TextBlock Text="{Binding Name}" VerticalAlignment="Center" Margin="4,0,0,0" /> </StackPanel> </win:HierarchicalDataTemplate> </controlsToolkit:TreeViewDragDropTarget.Resources> <controls:TreeView ItemTemplate="{StaticResource hierarchicalTemplate}" Height="300" > </controls:TreeView> </controlsToolkit:TreeViewDragDropTarget>
Note that there is no need to specify the ItemPanelTemplate because in Silverlight the TreeView is not virtualized.
The TreeViewDragDropTarget provides all the functionality you’ve come to expect from Windows Explorer (and more).
- During a drag operation parent’s expand when hovered over after a short delay
- Dragging a parent into itself is forbidden
- The ability to drag above, below, and into a node is supported
All of these actions can be overridden or cancelled using the events.
DataGridDragDropTarget
Using the DataGridDragDropTarget is straightforward:
<dataToolkit:DataGridDragDropTarget msWindows:DragDrop.AllowDrop="true" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <data:DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Height="300" > <data:DataGrid.Columns> <data:DataGridTextColumn Binding="{Binding Name}" Header="Name" /> <data:DataGridTextColumn Binding="{Binding Reputation}" Header="Reputation" /> <data:DataGridTextColumn Binding="{Binding GamerScore}" Header="GamerScore" /> </data:DataGrid.Columns> </data:DataGrid> </dataToolkit:DataGridDragDropTarget>
Like the ListBoxDragDropTarget, multiple selection is supported. However the DataGridDragDropTarget has some limitations due to the fact that it is not an ItemsControl and it is virtualized, specifically that reordering items within a DataGrid is not supported.
DataPointSeriesDragDropTarget
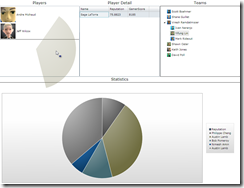
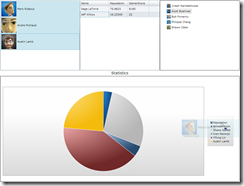
The DataPointSeriesDragDropTarget supports all of the series that ship with Silverlight Charts. However it is used slightly differently than other DragDropTargets. Instead of wrapping the individual series it is necessary to put the entire Chart in the DragDropTarget.
<chartingToolkit:DataPointSeriesDragDropTarget msWindows:DragDrop.AllowDrop="true" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <chartingToolkit:Chart x:Name="chart" Background="White"> <chartingToolkit:ColumnSeries IndependentValueBinding="{Binding Name}" DependentValueBinding="{Binding Reputation}" Title="Reputation" /> <chartingToolkit:PieSeries IndependentValueBinding="{Binding Name}" DependentValueBinding="{Binding GamerScore}" Title="Gamer Score" /> </chartingToolkit:Chart> </chartingToolkit:DataPointSeriesDragDropTarget>

“What if a Chart contains multiple series?”
The DataPointSeriesDragDropTargets allows diambiguation between the series by detecting drop operations on the legend. In other words, items can be dropped both onto the surface of a series or its legend items. In the example below the Chart contains two series: a Pie series and a column series. Items can be dragged from a list box into the column series by dropping the items on the column series’ legend item.
It’s also easy to drag items between series, either by dropping data directly onto a series data point or onto their legend item entries.
A Labour of Love
Silverlight Drag and Drop support is a personal, off-hours project that I’ve been working on sporadically for the last few months. I thought it would be a productive way of learning Rx, the new reactive programming framework for .NET. When I approached the Toolkit team and asked if they would ship it they agreed. Of course, having formerly worked for the Toolkit team creating the Silverlight Chart control, ISM, and the Rating control I had some pretty good contacts ;-).
Next time: Overriding the Default Actions of DragDropTargets
Saturday, August 1, 2009
The Joy of Rx: Building an Asynchronous API with Rx and IQueryable (Updated)
Updated: One of our architects expressed concerns about my original solution to this problem because it required a down-cast to IObservable. In the process of explaining to him why this was unavoidable I figured out that it was, in fact, avoidable. :-) I've since updated this article with a much more elegant solution.
The IObservable interface is a true Microsoft innovation and a very significant discovery. Although we've known for a long time that iteration could be done either via push or pull we hadn't figured out how to do push iteration in a composable way until IObservable came along. It's interesting to speculate about how the .NET framework might've been designed differently if IObservable had been present alongside IEnumerable in .NET 1.0. Here are a few questions that haunt me...
- Rather than introduce the redundant concept of an event into the CLR would we have used properties of type IObservable instead?
- Would all asynchronous API's return an IObservable rather than use one of any number of other patterns.
- Would the "yield" keyword in C# work for methods that return IObservable as well as those that return IEnumerable?
- Would the ItemsSource property of the Silverlight/WPF ItemsControl (which most data controls derive from or are modeled after) be of type IObservable (or object) rather than IEnumerable?
There's no way of knowing for sure but I like to think the answer to these questions is "yes." There is yet another question worth asking now with the benefit of hindsight:
If IObservable had been in BCL all along would IQueryable inherit from IObservable as well as IEnumerable (or neither)?
Probably. The most common use of IQueryable is to execute query logic on a remote machine. Because they take a relatively large amount of time it makes sense to make remote calls asynchronously and expose a non-blocking interface. Ideally IQueryable wouldn't inherit from either IObservable or IEnumerable. Instead it probably should've had its own implementation of the query operators and provided two conversion methods: ToEnumerable and ToObservable. Unfortunately this would be a breaking change at this point and is therefore highly unlikely to happen.
"Okay, okay. You're bumming me out. How can I traverse an IQueryable asynchronously?"
Before we take a look at an example it might be helpful to have a look at the first part of the excellent "Building a Linq IQueryable Provider" series on the Wayward Weblog. I'm going to use the code in that article as a starting point.
Asynchronously Querying Yahoo Finance
Yahoo Finance has a REST service that returns stock history in a CSV file. We'd like to be able to query for stocks using an API like this:
YahooFinance service = new YahooFinance(); IQueryable stockInfos = from stock in service.Stocks where stock.Name == "MSFT" where stock.Date > new DateTime(1999, 1, 1) select stock;
First we'll create a simple C# class which will wrap the REST service and expose an asynchronous API. To build it we'll use the GetDownloadString extension method we introduced to WebClient in my last Rx post.
public class YahooFinanceStockService { private WebClient client = new WebClient(); const string uriFormat = "http://ichart.finance.yahoo.com/table.csv?s={0}&a={1}b={2}&c={3}&d={4}&e={5}&f={6}&g=d&ignore=.csv"; public IObservable<StockInfo> GetStockInfo(string name, DateTime from, DateTime to) { return client.GetDownloadString( new Uri( string.Format( uriFormat, name, from.Day, from.Month, from.Year, to.Day, to.Month, to.Year))) .SelectMany( text => ( // retrieve each line in the CSV file from line in text // remove trailing line break at end of file .Trim() .Split('\n') // skip header line .Skip(1) let fields = line.Split(',') select new StockInfo { Name = name, Date = DateTime.Parse(fields[0]), Open = double.Parse(fields[1]), High = double.Parse(fields[2]), Low = double.Parse(fields[3]), Close = double.Parse(fields[4]), Volume = int.Parse(fields[5]), AdjustedClose = double.Parse(fields[6]) } ).ToObservable()); } }
Next we'll create a YahooFinanceQueryProvider that derives from the QueryProvider class introduced in the Wayward Weblog series. The query provider interprets the query expression, makes one or more calls to the service's GetStockInfo method, and returns a single IObservable when its Execute method is called.
public class YahooFinanceStocksQueryProvider : QueryProvider { private YahooFinanceStockService service = new YahooFinanceStockService(); public override string GetQueryText(Expression expression) { return "YahooFinance.Stocks"; } public override object Execute(Expression expression) { /* Normally this would contain generic logic to * parse the query and make the appropriate call to the * service. That's outside of the scope of this article so * we'll just make a call to the service with constant data. */ return service.GetStockInfo("MSFT", new DateTime(1999, 1, 1), DateTime.Now); } }
Now that we have a query provider let's create a query object that we can expose. We'll start with the Query class from the Webward Weblog series but we'll make a few small changes:
- We'll rename the class from Query to ObservableQuery.
- In addition to IQueryable our ObservableQuery class will also implement IObservable.
- If the ObservableQuery object is traversed synchronously (foreach) we'll convert the IObservable object returned by the query provider to an IEnumerable.
public class ObservableQuery<T> : IQueryable<T>, IQueryable, IEnumerable<T>, IEnumerable, IOrderedQueryable<T>, IOrderedQueryable, IObservable<T> { internal QueryProvider provider; internal Expression expression; // snip... public IEnumerator<T> GetEnumerator() { return ((IObservable<T>)this.provider.Execute(this.expression)).ToEnumerable().GetEnumerator(); } public IDisposable Subscribe(IObserver<T> observer) { return ((IObservable<T>)this.provider.Execute(this.expression)).Subscribe(observer); } }
"Hold on a second. Why bother to change the query provider to return an IObservable when we can just do the reverse? We could just convert the IEnumerable to an IObservable if our Query object was traversed asynchronously?"
We don't want to do this because converting an asynchronous operation to an IEnumerable uses a precious resource: a thread. Let's say our query provider makes several calls to our web service, one for each stock in the query. We would hope that it would make these calls concurrently. If the query provider had to return an IEnumerable it would need to block and wait for the results from the worker threads. If we turn around and immediately convert that IEnumerable into an IObservable a thread is completely wasted. Therefore to conserve threads we should avoid converting an IObservable to an IEnumerable until we absolutely have to.
Now we're ready to write the Yahoo Finance class that we will query against.
public class YahooFinance { public YahooFinance() { this.Stocks = new ObservableQuery<StockInfo>(new YahooFinanceStocksQueryProvider()); } public ObservableQuery<StockInfo> Stocks { get; internal set; } }
Now if we wrote a query against our Yahoo Finance class and compiled the code we would get the compiler error "Multiple Implementations of the Query Pattern were found for the source type." The C# compiler would be confused because ObservableQuery implements both IEnumerable and IObservable and it wouldn't know which set of extension methods to invoke. The answer is to implement the query pattern for our concrete ObservableQuery class because the compiler will always choose the methods from the most derived class.
public static class ObservableQuery { public static ObservableQuery<T> Where<T>(this ObservableQuery<T> q, Expression<Func<T, bool>> predicateExpression) { MethodInfo method = typeof(ObservableQuery).GetMethods().Where(m => m.Name == "Where" && m.GetParameters().Length == 2).First(); method = method.MakeGenericMethod(new Type[] { typeof(T) }); var expression = Ex.Call(method, q.expression, predicateExpression); return new ObservableQuery<T>(q.provider, expression); } public static ObservableQuery<R> Select<T,R>(this ObservableQuery<T> q, Expression<Func<T, R>> predicateExpression) { MethodInfo method = typeof(ObservableQuery).GetMethods().Where(m => m.Name == "Select" && m.GetParameters().Length == 2).First(); method = method.MakeGenericMethod(new Type[] { typeof(T), typeof(R) }); var expression = Ex.Call(method, q.expression, predicateExpression); return new ObservableQuery<R>(q.provider, expression); } // etc, etc, etc... }
Every time an ObservableQuery extension method is called we append the method call to the expression created so far! In cases where a method accepts a function as a parameter (ex. Select, Where, OrderBy) we accept an expression of that function type instead. This ensures that we don't lose any of the information about the query expression as we're building it. The end result of our query is an ObservableQuery that knows exactly what expression it must execute.
Asynchronously Iterating our Observable Query
Query expressions against an ObservableQuery return a new ObservableQuery - which is an IObservable. Iterating its results is just a matter of subscribing to it.
YahooFinance service = new YahooFinance(); IQueryable stockInfos = from stock in service.Stocks where stock.Name == "MSFT" where stock.Date > new DateTime(1999, 1, 1) select stock; stockInfos.Subscribe(stock => Debug.WriteLine(stock));
On the other hand if we want to traverse the results synchronously we can use foreach...
foreach(StockInfo stock in stockInfos) { Debug.WriteLine(stock); }
Asynchronous Queryable Services
That's it. Hopefully existing query providers will be updated to use this approach so that they can support asynchronous iteration.
About Me

- Jafar Husain
- I'm a software developer who started programming at age 16 and never saw any reason to stop. I'm working on the Presentation Platform Controls team at Microsoft. My primary interests are functional programming, and Rich Internet Applications.